はじめに
この記事では、Tableau Desktopで折れ線グラフを作成する手順を解説します。
データはTableau Desktop付属の「サンプル – スーパーストア」を例として使用します。
折れ線グラフを使用するメリット
折れ線グラフは、時系列データの経年変化を見る際に効果を発揮します。
横軸を年・月・日などの時間軸とし、縦軸でデータの量を表現します。これによりデータの長期的なトレンドや細かな変化・異常などを視覚的に捉えることができます。

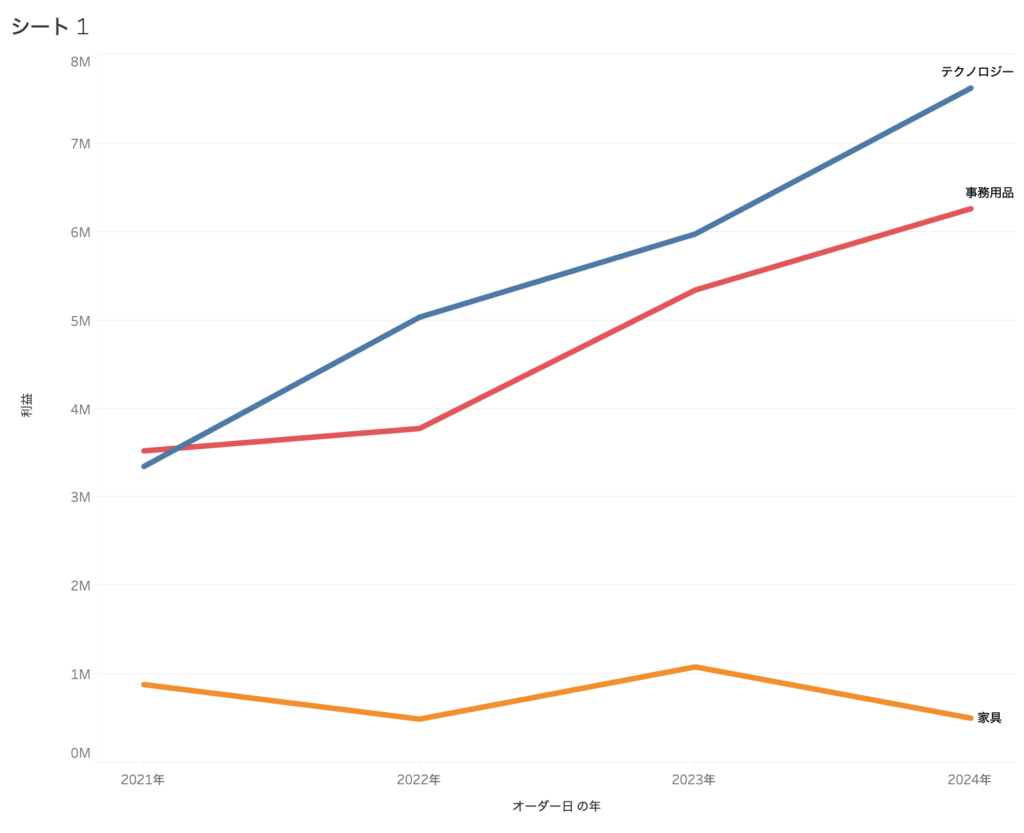
完成イメージ
日付のディメンション「オーダー日」を基準に、メジャー「利益」の合計値の年次推移を折れ線グラフで表現します。
なお折れ線グラフはディメンション「カテゴリ」ごとに色分けして集計して表示します。

作成手順
手順1:データの接続
まずはデータ接続で、「サンプル – スーパーストア」をクリックしてデータに接続します。

↓
するとワークシートの編集画面が開きます。

手順2:「行」項目の設定
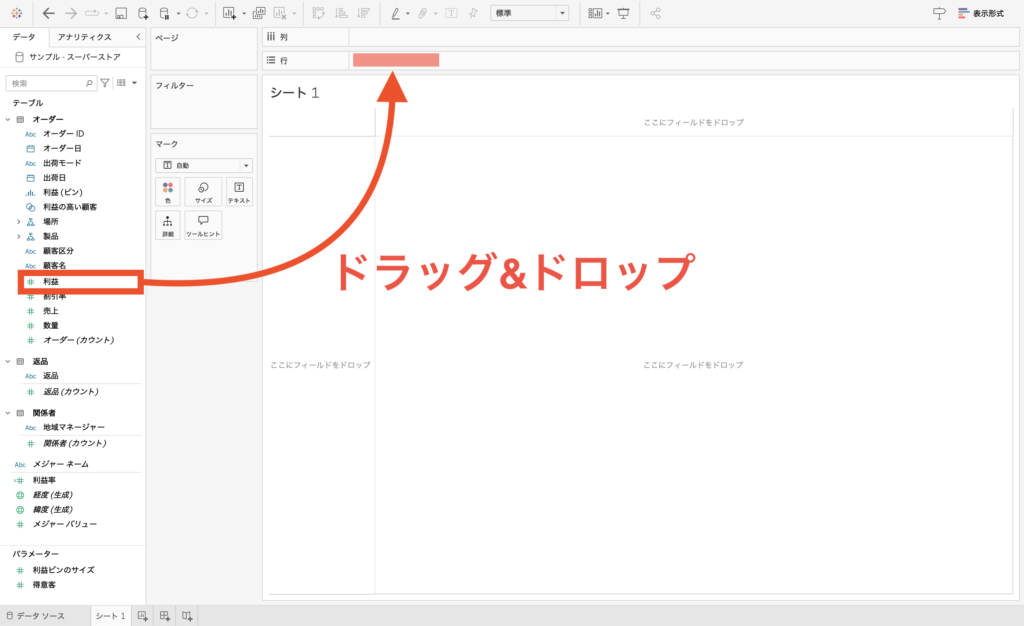
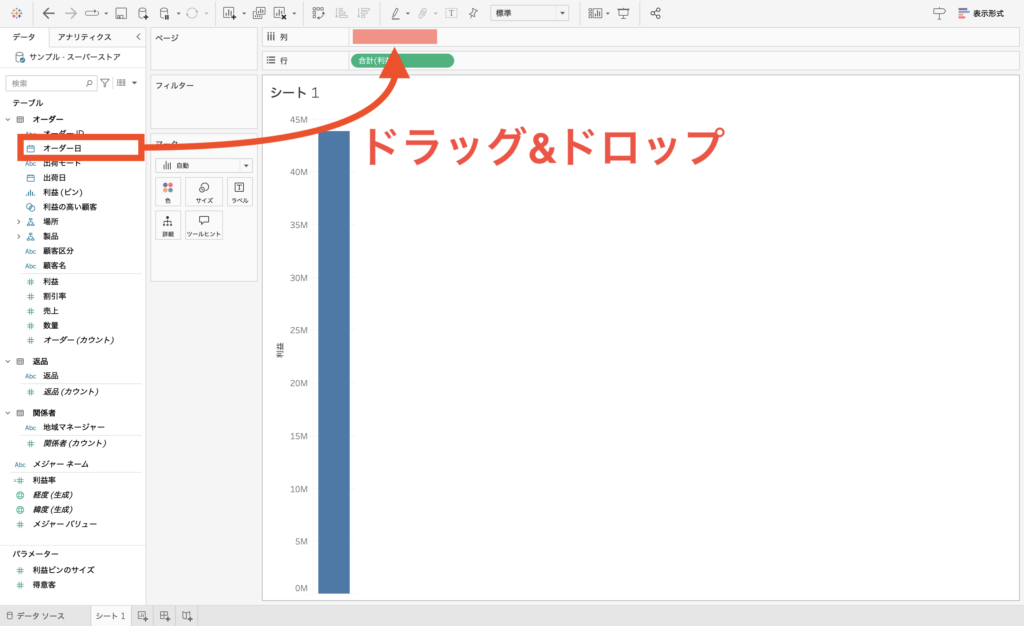
今回折れ線グラフで集計する「利益」を「行」の欄へドラッグ&ドロップして設定します。

↓
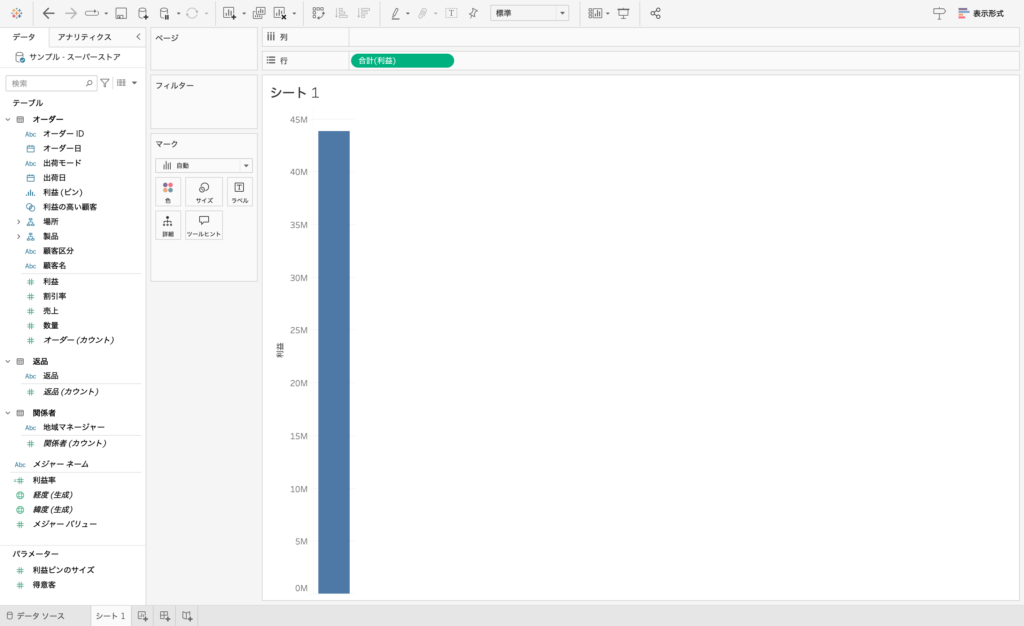
「利益」の縦棒グラフが出現します。
改めて「行」の欄に着目すると、デフォルトで「合計(利益)」という表示になっています。今回は年次で「利益」の合計値を集計したいので、このままの設定でOKです。

手順3:「列」項目の設定
今回の折れ線グラフの日付情報として使用する「オーダー日」を「列」の欄へドラッグ&ドロップして設定します。

↓
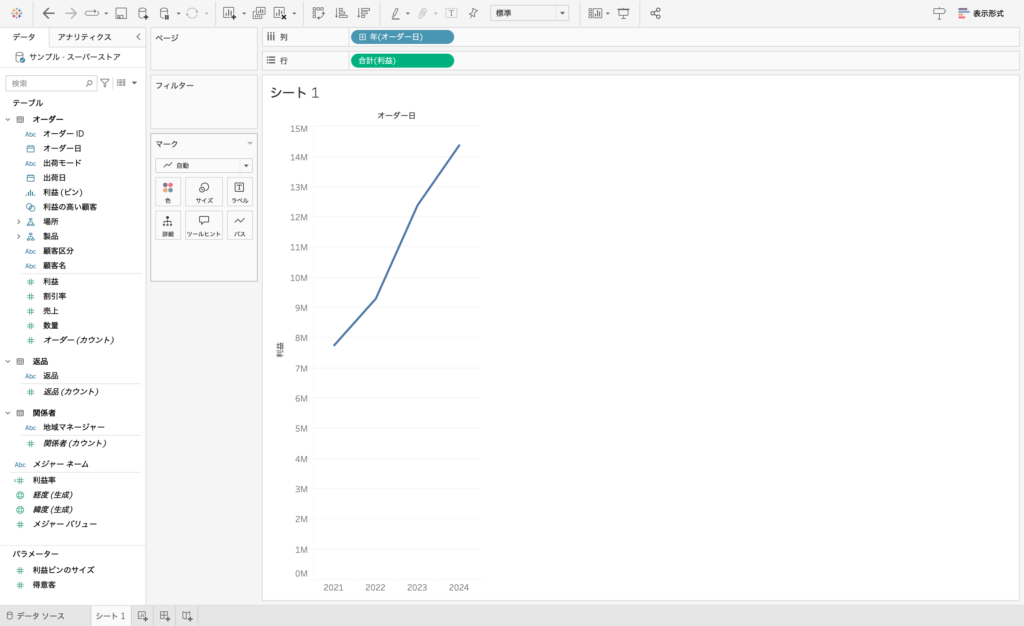
グラフが折れ線グラフに変化します。

↓
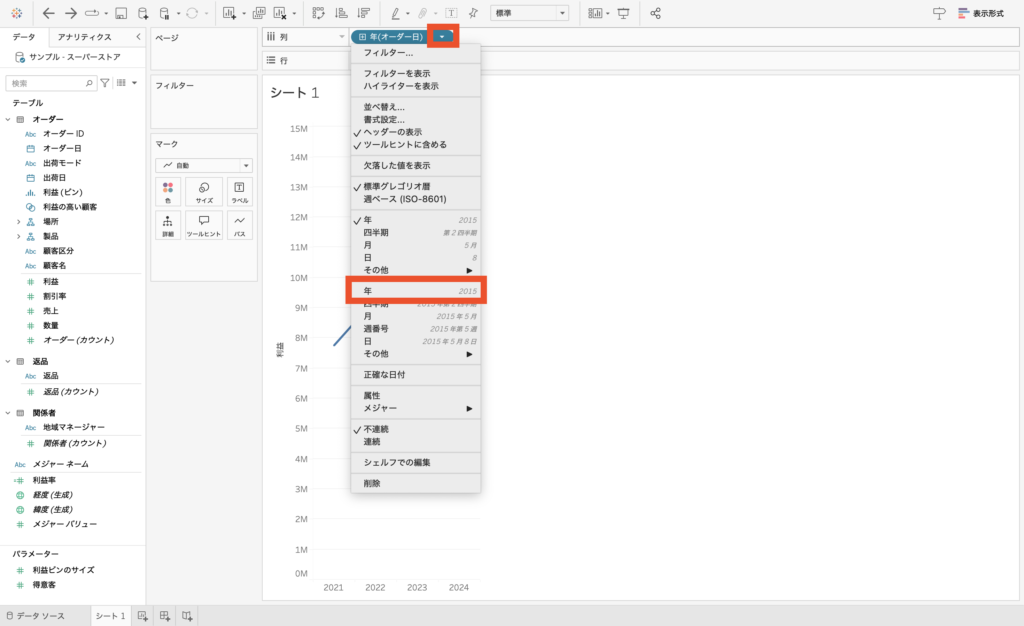
「列」に設定した「オーダー日」の「▼」をクリックし、「年」(2つありますが下の方の「年」)をクリックします。
※上が「不連続」、下が「連続」の日付を意味しています。時系列の折れ線グラフを作成する場合は「連続」の方を選択しましょう。

↓
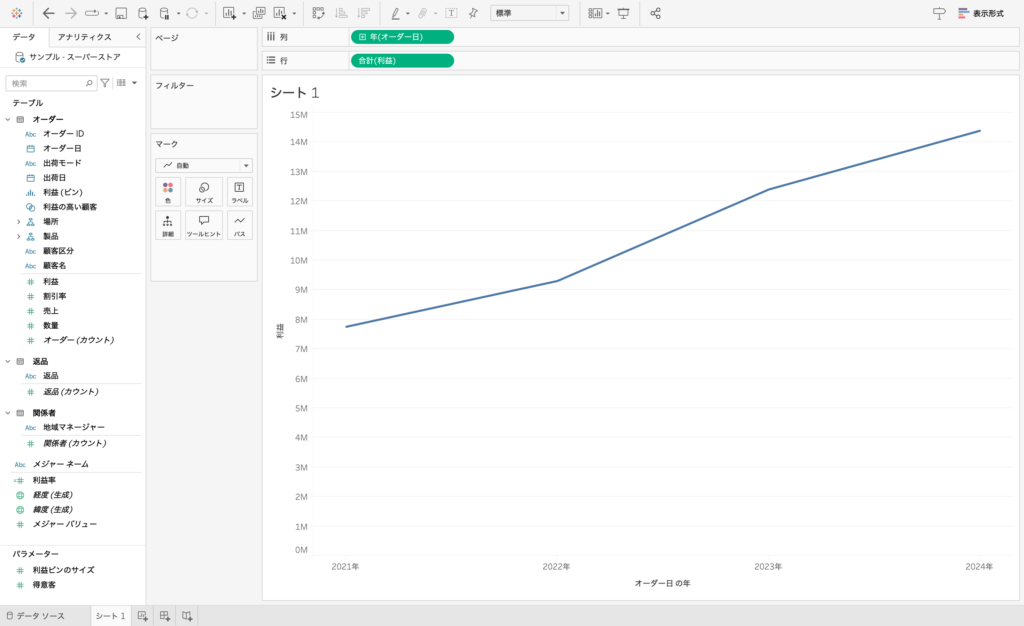
グラフの横幅が画面いっぱいに広がり、横軸の軸表示が変わります。

手順4:「色」項目の設定
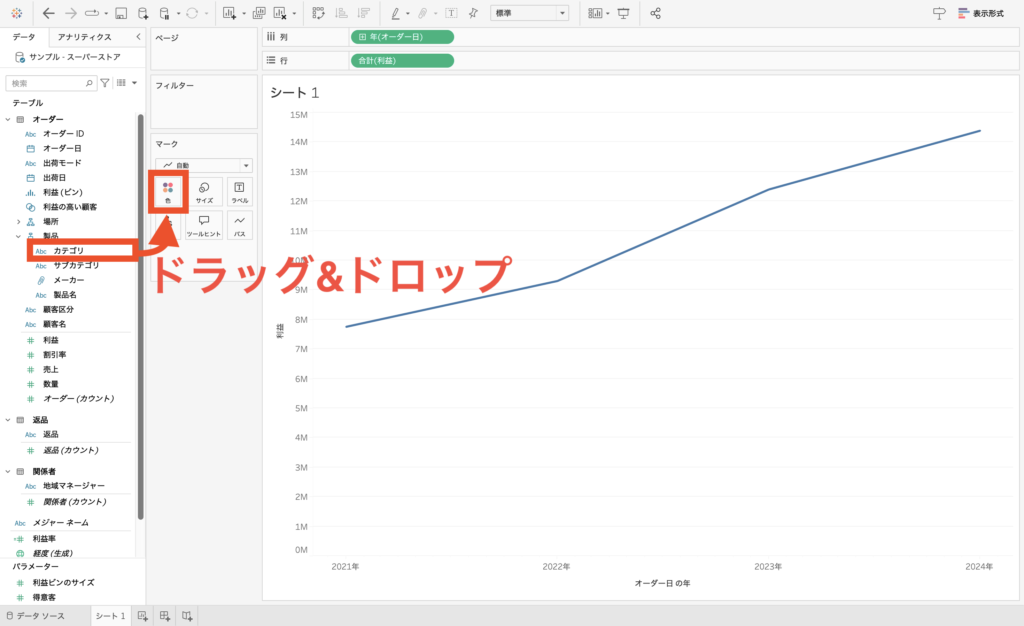
折れ線グラフの色分けの軸とするディメンションを「色」の欄に設定します。
今回は「カテゴリ」をドラッグ&ドロップして設定します。

↓
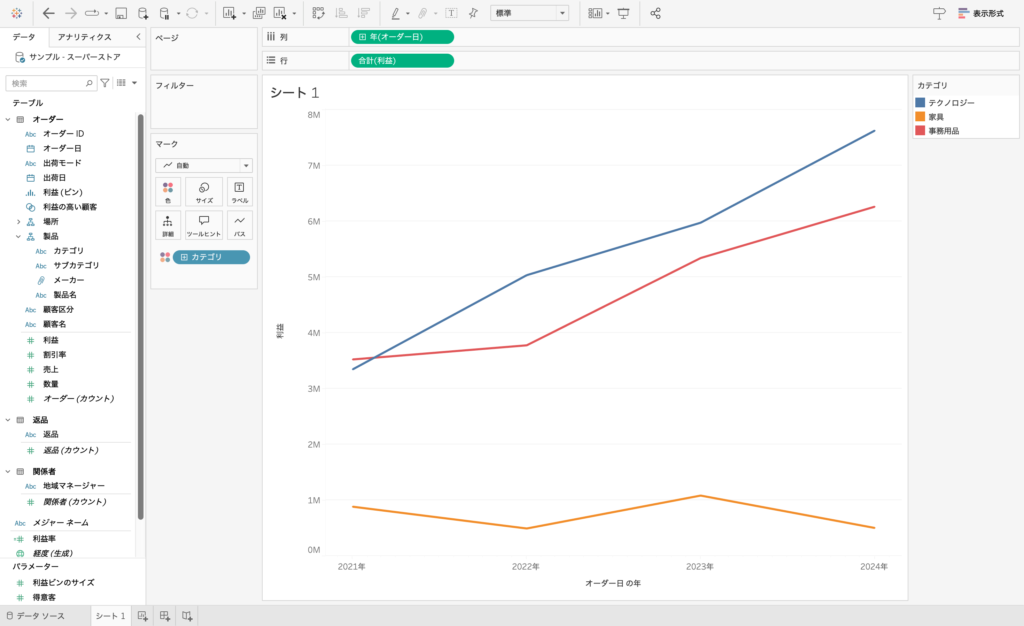
「カテゴリ」を基準として色と凡例が自動で設定され、折れ線が複数になります。

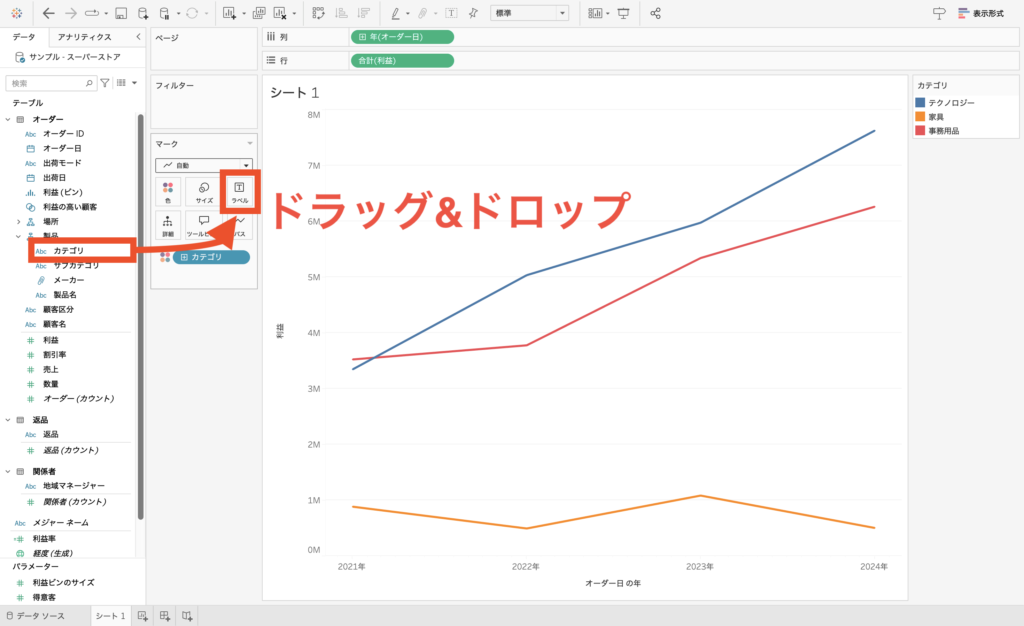
手順5:「カテゴリ」のラベルの追加
「カテゴリ」の値をラベルにも追加します。

↓
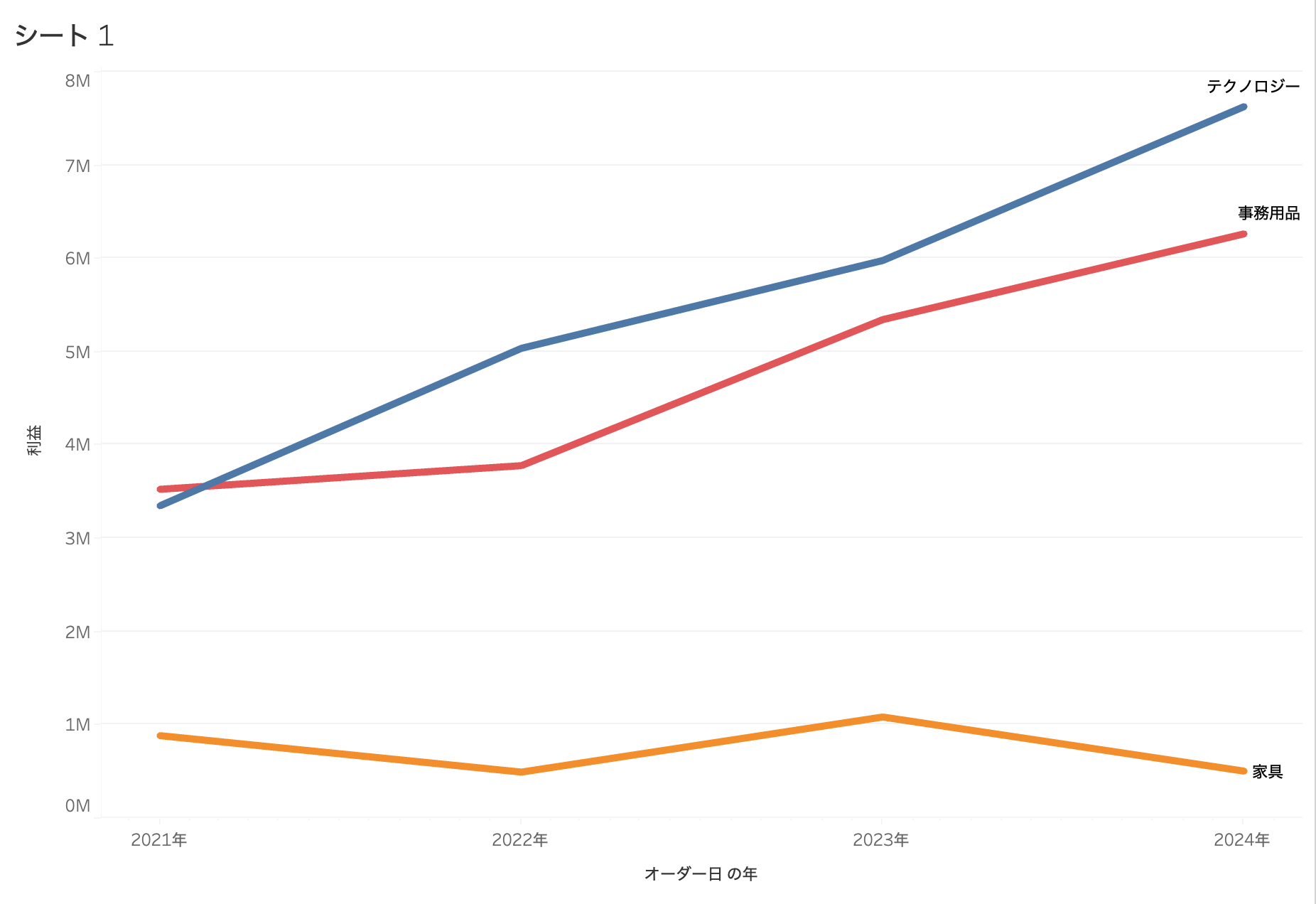
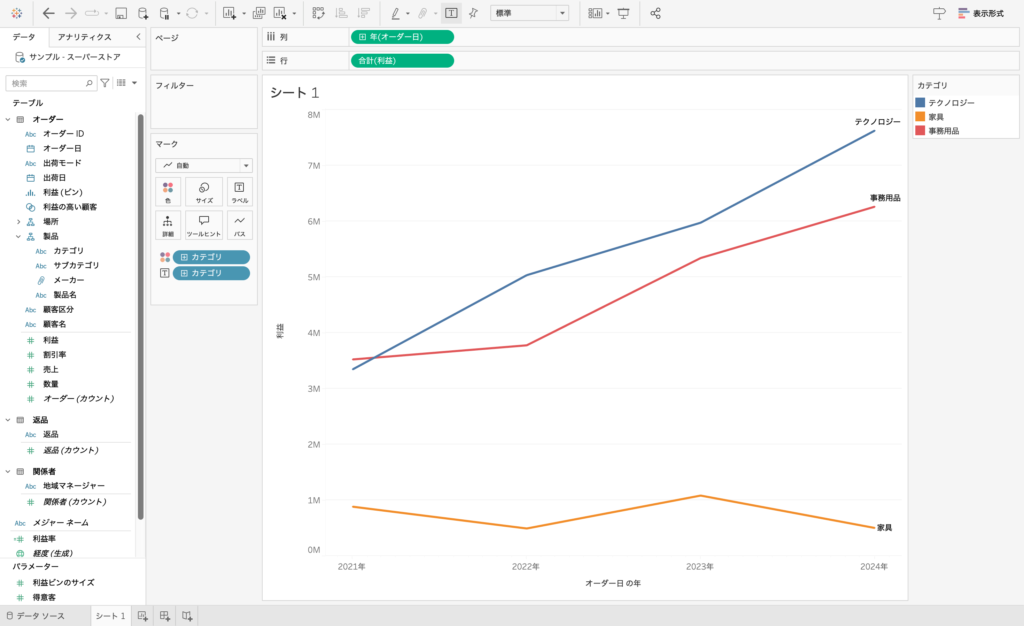
「カテゴリ」のラベルが表示されました。

手順6:折れ線のサイズ(太さ)の変更
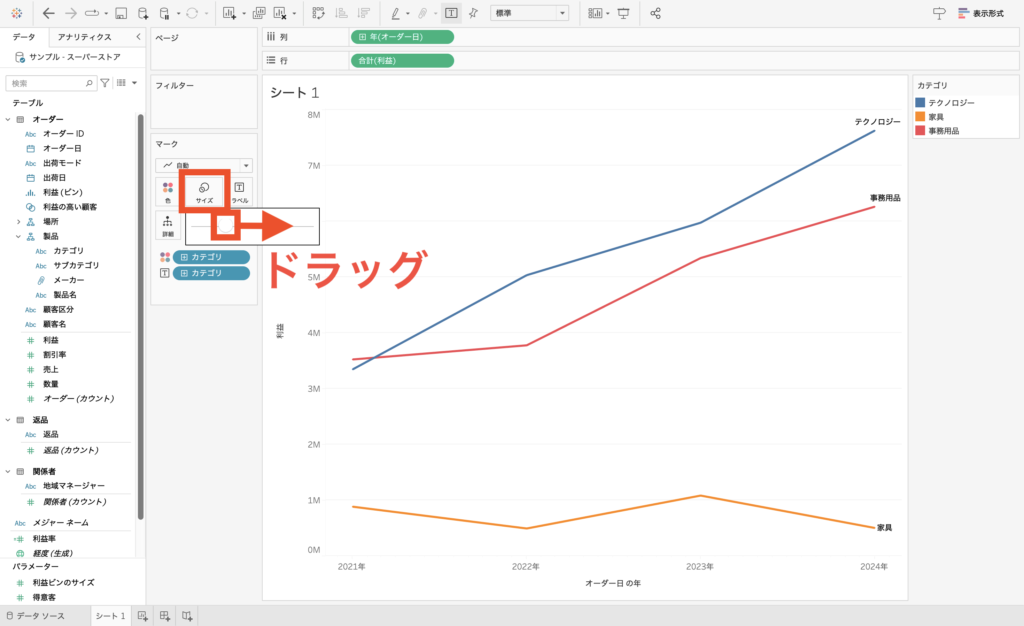
必要に応じて折れ線の太さを変更します。
マークカードの「サイズ」をクリックするとサイズの調整バーが表示されるため、動かして任意のサイズに変更します。

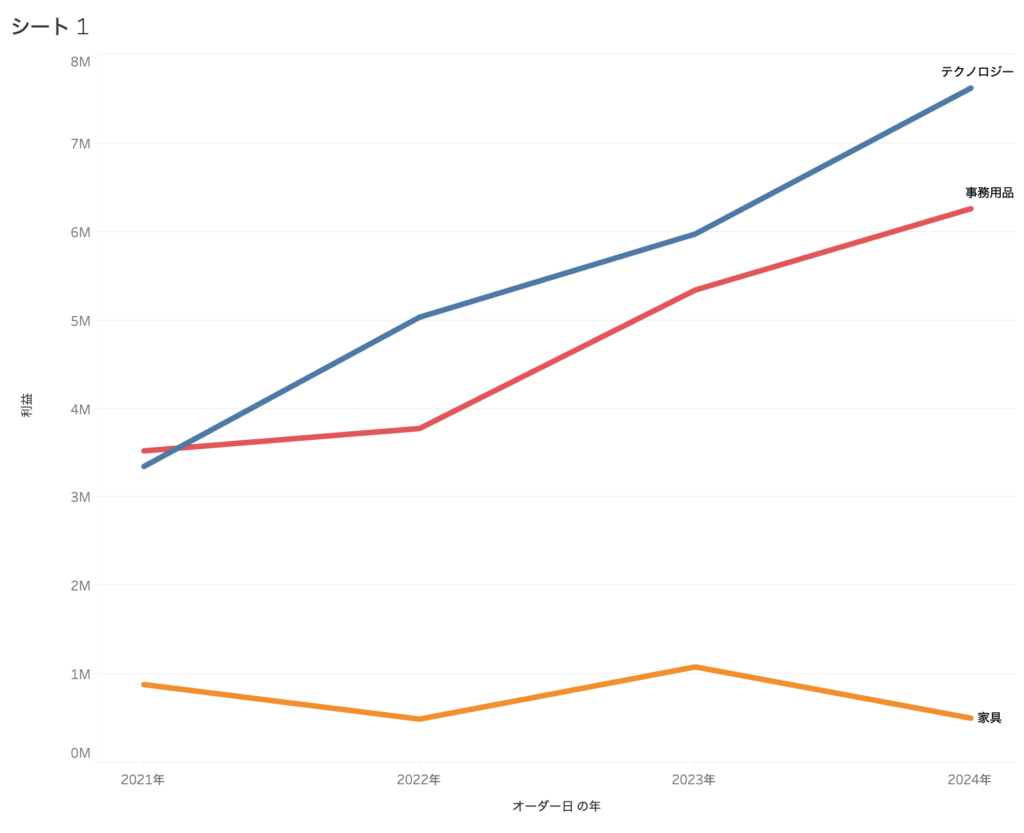
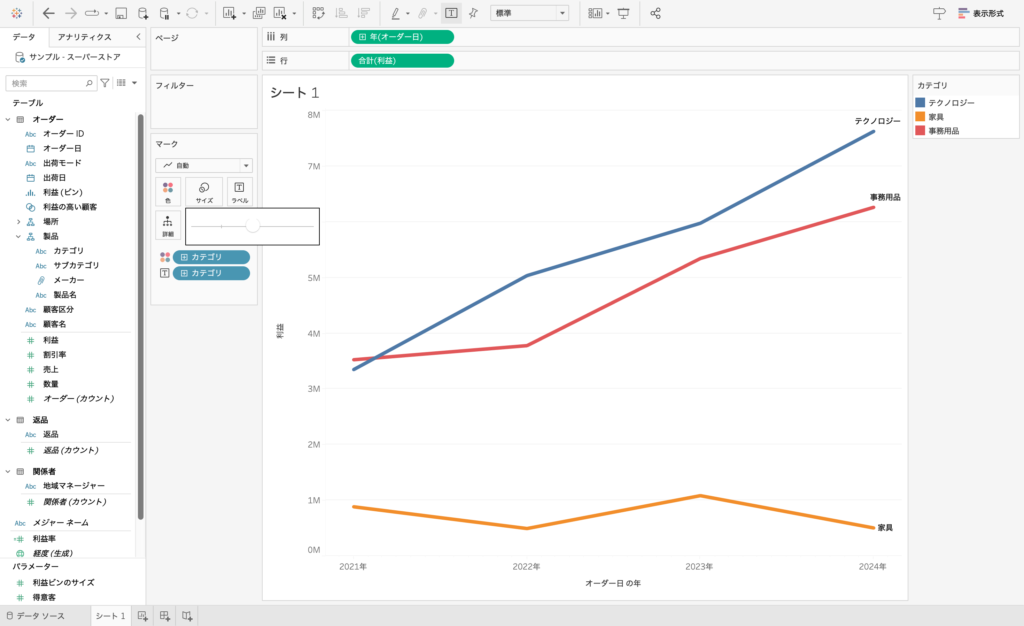
↓
下記はサイズの調整バーを半分地点(50%)まで動かした例です。折れ線グラフが太くなっています。

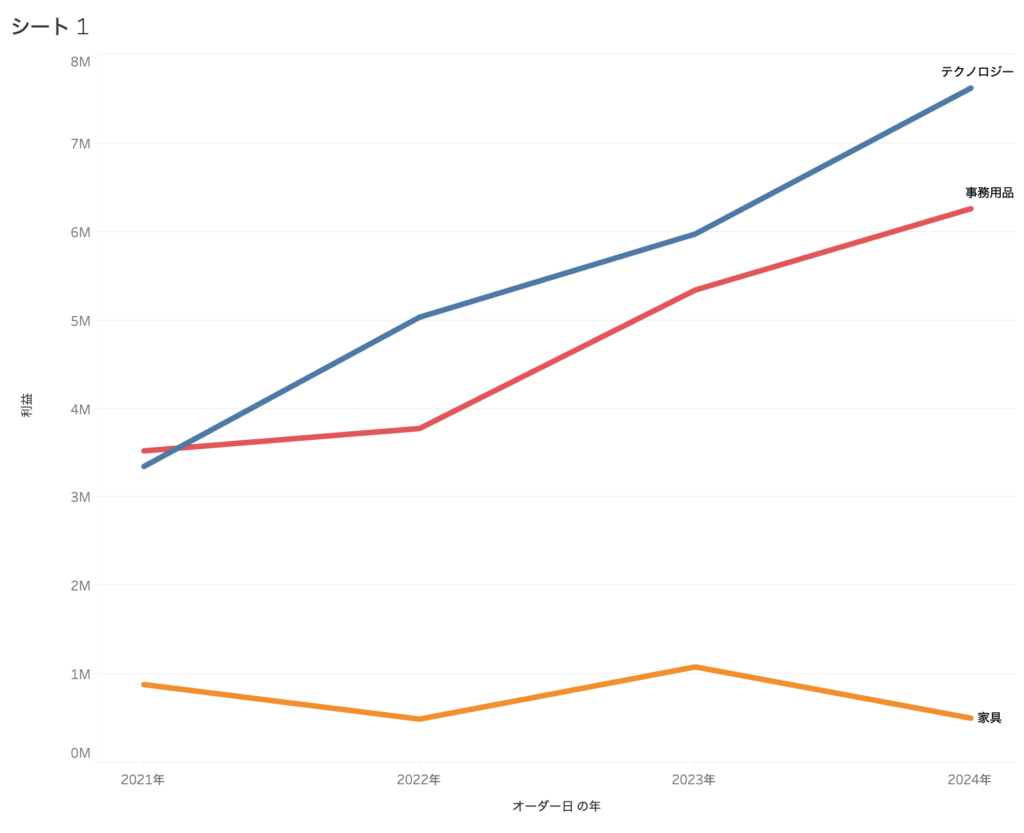
おわりに
これで折れ線グラフは完成です。お読みいただきありがとうございました。